다른 소셜로그인을 하려면 그 소셜의 허락이 필요하므로 각 소셜 아이디값과 비빌번호 값이 필요하다.
next-auth 사용법.
터미널 설치법
npm install next-auth설치후 api 폴더에 auth폴더 생성후
파일을 만드는데 파일이름 [...nextauth].js 으로 생성 (이름맘대로?)
파일안에 코드작성.
import NextAuth from "next-auth";
import GithubProvider from "next-auth/providers/github";
export const authOptions = {
providers: [
GithubProvider({
clientId: 'Github에서 발급받은ID',
clientSecret: 'Github에서 발급받은Secret',
}),
],
secret : 'jwt생성시쓰는암호'
};
export default NextAuth(authOptions);프로바이더스 안에 로그인형식으로 여러개 넣을수있다. 위코드는 깃허브 방식 각 로그인방식마다 조금 다른것같다.
로그인 버튼 만들기
로그인 버튼 파일 .js(tsx)를 만든다.
클라이언트 선언 해야한다.
signIn() / signOut 사용하려면 클라이언트 선언해야함.
signIn() = 로그인 기능
signOut = 로그아웃 기능
그리고 next-auth/react 임포트
'use client'
import {signIn, signOut} from 'next-auth/react'
const LoginBtn = () => {
return (
<button onClick={()=>{ signIn() }}>로그인</button>
);
};
export default LoginBtn;추가 버튼 컴포넌트를 쓰는 페이지에서
임포트해야하는것.
import { getServerSession } from 'next-auth'
import {authOptions} from '@/pages/api/auth/[...nextauth]'그후 추가 코드.
//로그인 데이터 가져오기 getServerSession(authOptions)
//getServerSession 는 로그인 데이터가져오기 함수
//authOptions 는 만들어둔 파일 에서 가져와야함.
// await 넣어야함
let session = await getServerSession(authOptions)
console.log(session)사용하면 데이터를 가져와서 확인할수도있다 활용도가능?
NextAuth (Auth.js) 라이브러리 쓰면 소셜로그인 구현은 매우 쉽습니다.
그리고 개발자도 직접 아이디/비번을 다룰 필요가 없기 때문에 편합니다.
가장 쉽고 간단한 Github 소셜로그인을 구현해봅시다.
그래서 github.com 계정이 없으면 당장 하나 만들어옵시다.
Github 앱 생성
OAuth가 뭐랬죠
Github에 있던 유저의 개인정보 조회권한을 잠깐 위임하는 거라고 했습니다.
그래서 Github.com에 "내 사이트에서 유저정보를 잠깐 빌려 쓰겠다"고 말해놔야하는데
그러고 싶으면 OAuth용 어플리케이션을 하나 만들면 됩니다.

▲ Github.com 로그인하면 우측상단 Settings -> Developer settings -> New OAuth app 만들기 누릅시다.

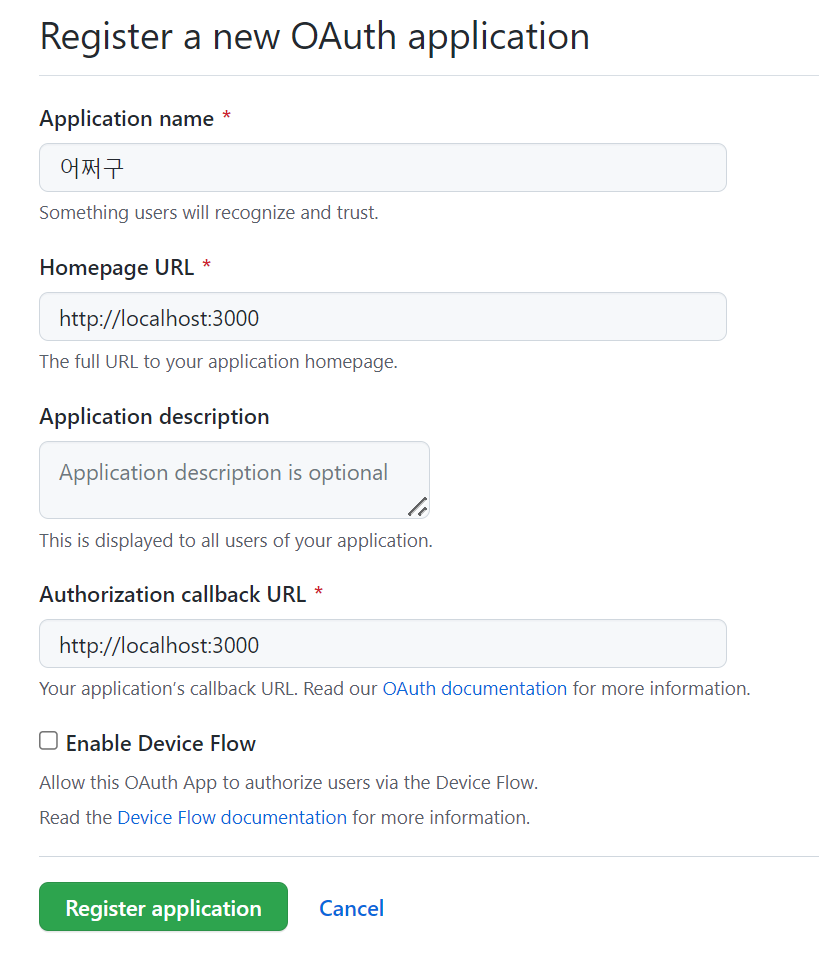
▲ 그리고 이렇게 기입합시다.
실제 사이트면 실제 사이트 주소와 이름 잘 적으면 됩니다.

▲ 그럼 ID와 Secret키를 발급할 수 있는데
코드안에 사용해야하니까 어딘가에 잘 적어두면 됩니다.
NextAuth 라이브러리 셋팅
npm install next-auth 터미널에 입력해서 라이브러리를 설치합시다.
import NextAuth from "next-auth";
import GithubProvider from "next-auth/providers/github";
export const authOptions = {
providers: [
GithubProvider({
clientId: 'Github에서 발급받은ID',
clientSecret: 'Github에서 발급받은Secret',
}),
],
secret : 'jwt생성시쓰는암호'
};
export default NextAuth(authOptions); pages/api/auth/[...nextauth].js 파일 만들어서 이런 코드를 작성해놓으면 셋팅 끝입니다.
Github에서 발급받은 ID와 Secret 키도 잘 기입합시다.
소셜로그인은 기본적으로 JWT방식이 기본이라서 secret : 란에 JWT생성용 암호 맘대로 길게 입력하면 됩니다.
파일에 암호같은거 입력할 때 .env 파일같은거 쓰면 소스코드 공유시에 약간 더 안전합니다.
로그인 버튼과 페이지를 만들어봅시다
실은 라이브러리 셋팅 잘 해놓으면 로그인페이지는 자동으로 제작해줍니다.
import { signIn, signOut } from 'next-auth/react'
<button onClick={()=>{ signIn() }}>로그인버튼</button>
<button onClick={()=>{ signOut() }}>로그아웃버튼</button> 아무데서나 signIn() 실행하면 로그인페이지로 이동시켜줍니다.
아무데서나 signOut() 실행하면 로그아웃 시켜줍니다.
우리는 상단메뉴에 로그인버튼을 넣어봅시다.
하지만 onClick이 들어가야하니까 client component로 만들어서 집어넣는게 좋겠군요.
(/app/LoginBtn.js)
'use client';
import { signIn } from 'next-auth/react'
export default function LoginBtn() {
return <button onClick={() => { signIn() }}>로그인</button>
} (app/layout.jsx)
import LoginBtn from "./LoginBtn.js"
(생략)
<body>
<div className="navbar">
<Link href="/" className="logo">Appleforum</Link>
<Link href="/list">List</Link>
<LoginBtn></LoginBtn>
</div>
{children}
</body> 그래서 LoginBtn 컴포넌트를 만들어서 상단메뉴에 넣어봤습니다.
이제 버튼눌러서 Github 로그인해보십시오
로그인 성공적으로 잘 될걸요
페이지에서 로그인된 유저의 정보를 출력하고싶다
소셜 로그인 단점
다만 소셜로그인은 제3자의 사이트에 의존하는 방법이기 때문에
- 시간지나서 그 사이트 인기가 떨어지면 애매해질 수 있고
- 예전에 카톡서버 화재사태처럼 그 사이트가 터지면 소셜로그인도 불가능합니다.
하지만 구글이나 애플처럼 믿음직한 회사들을 선택하면
소셜로그인 하나만 만들어놔도 별상관 없을 것 같기도 합니다.
삼항연산자
리액트의 html 그러니까 JSX 안에서는 if 이런 문법 사용이 불가능합니다.
근데 굳이 쓰고 싶으면 삼항연산자는 JSX 안에서 사용가능합니다.
조건식 ? 조건식참일때실행할코드 : 거짓일때실행할코드삼항연산자는 이렇게 쓰는데 if 조건문과 똑같은 역할을 해주는 코드입니다.
조건식 ? 조건식참일때 남길html : 거짓일때 남길html응용하면 이렇게 작성시 조건부로 html을 보여줄 수도 있습니다.
오늘의 숙제 :
Q. 현재 로그인된 유저 정보가 있을 경우 상단바에 유저이름 & 로그아웃 버튼 보여주고
유저 정보가 없을 경우 상단바에 로그인버튼을 보여주려면?
'Next' 카테고리의 다른 글
| next13 삭제시 로그인확인 과 당사자 확인하는법. (0) | 2023.07.03 |
|---|---|
| next13 회원기능 만들기 : OAuth + session방식 사용하기 (0) | 2023.07.03 |
| next13 회원가입 기능 만들기. 이론. (0) | 2023.06.27 |
| Next13. 프로젝트 배포방법. 데이터 절약방법 (0) | 2023.06.27 |
| Next13 삭제기능 만들기 3 (0) | 2023.06.24 |


